Reiterate Website Updated
The Reiterate website has a fresh new look!
If you check out the main website you’ll see it’s been completely restyled, top to bottom. I really like the new look. I think it’s clean, modern, and professional.
Behind the scenes, everything has been retooled as well. This project started as an upgrade to Rails 7, but I felt that since Rails 7 is itself a rather large update, I should use it as an opportunity to modernize other aspects of the website as well. And then I discovered that Google might be penalizing me for slow load times, so that gave me some added incentive to try and optimize the site as much as possible.
In addition to upgrading Rails to v7, I also removed:
- Bootstrap CSS
- jQuery
- nodejs
- yarn
- webpacker
And in their place I installed:
- Stimulus
- Tailwind CSS
This is my first exposure to these frameworks, and I’m liking them so far. Stimulus has enabled me to do things like recolor the header on scrolling, which the old website sort of had but I could never get the javascript to work, and also the new email obfuscation. Repalcing the old website template with new Tailwind code was not nearly as much work as I thought it would be.
Code-wise, everything feels much cleaner to me. I never really like the old jQuery/node/yarn ecosystem. It felt heavy and clunky, it filled my directories to megabytes of libraries, some of which had questionable security practices. Now those are all gone, my website occupies less disk space, and that also means it’s not serving up these huge javascipt files, most of which were unnecessary.
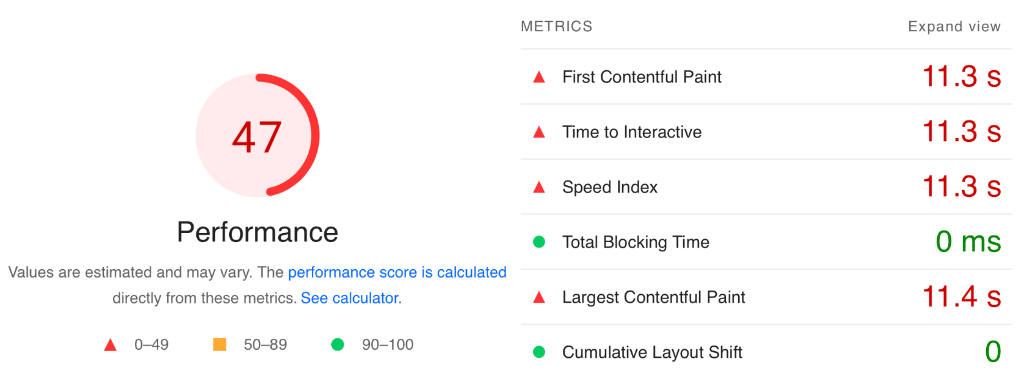
The website feels faster, but let’s quantify that with some statistics from Google’s PageSpeed. Here’s what the old website was reporting:

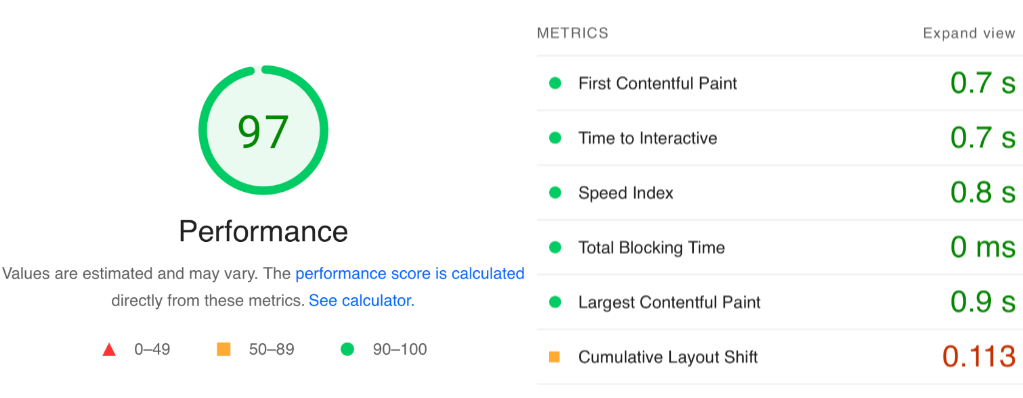
I’m not sure what those 11-second load times really mean. The old site didn’t exactly feel slow to me, and it certainly didn’t take 11 seconds to load. But we can compare those numbers to what it reports for the new site:

I’m not sure why “Cumulative Layout Shift” increased, but other than that, this is a fantastic improvement. Subjectively, the site feels faster to load as well.
Now in comparison, this blog site feels a little outdated. The blog is generated separately; it’s built as a static site via Jekyll. It’s not slow, and Google has no problems with it. But I’m also not sure if I can integrate my Tailwind CSS with it in order to restyle it. That will be a low-priority project on the todo list.
